Intuit Privacy
With the recent passing of the California Privacy Rights Act (CPRA), employers now had an obligation to provide a way for workers to access, delete or correct their data. Here at Intuit, we wanted to provide that right not only to California residents but extend access nation wide.
The problem that we quickly ran into was how to do we provide a pleasant experience to candidates, Ex- workers and current employees. Some are authorized users and have an online portal while others do not. So we decided to design a dual access form with a download guide. One for Non-authorized users (candidates/applicants, ex-contingent workers and ex-employees) and one for Authorized users (employees and active contingent workers).
To do this successfully we needed to partner with engineering and legal early on and throughout the life of the project.
Overview: Product to allow employees to access, delete or correct their data
Role: Senior Product Designer
Software: Figma, Jira, Mural, Lucid, Adobe CC
Product: Desktop responsive design
Timeline: 7 months
Or check it out for yourself on the Intuit website.
“Today we give all our data away, all day long, while aiming to maintain our privacy.” - will.i.am
Data privacy is a hot topic, especially at the workplace. 93% of American users wish to control their personal data while only 3% have an understanding about digital privacy laws.
One of the largest issues…
With the rising popularity and access to the internet. Privacy and data rights are becoming one of the most concerning problems within the field.
Because of this laws and acts are being passed to help protect the individual.
The Problem
An employee, applicant or ex-worker wants to have access to their data but are confused and often feel overwhelmed at what to do and where to go. They want to find a direct way in which they can make a data request, get updated along the way and understand it when they have access to it.
Phase 1: Understand
Utilizing past research
There are a few ways in which you can get up to speed on a project quickly and hit the ground running. One of those ways is to look into if there was any past research done that could help you out on your project. Luckily for us, there was a huge amount of research already done regarding CCPA. Which is the consumer equivalent to CPRA (the worker side of data rights). From what I could see:
Users were concerned with their privacy and wanted a direct way to make sure they had control of it.
The current privacy microsite is confusing to them. There are several broken links and redundancies throughout.
They are currently using a form that helps collect their information. This intake form will take their information, create a case number and send it out to data managers to fulfill.
They have a separate non-auth form for authorized agents. This is due to the fact that we want to manually ID verify them with the proper forms.
Market Research
Has this been done before?
Lets take a look…
One form for all personas
Lists all actions on one dropdown
Consumer and worker on single form
Location within legal
No worker data access via website
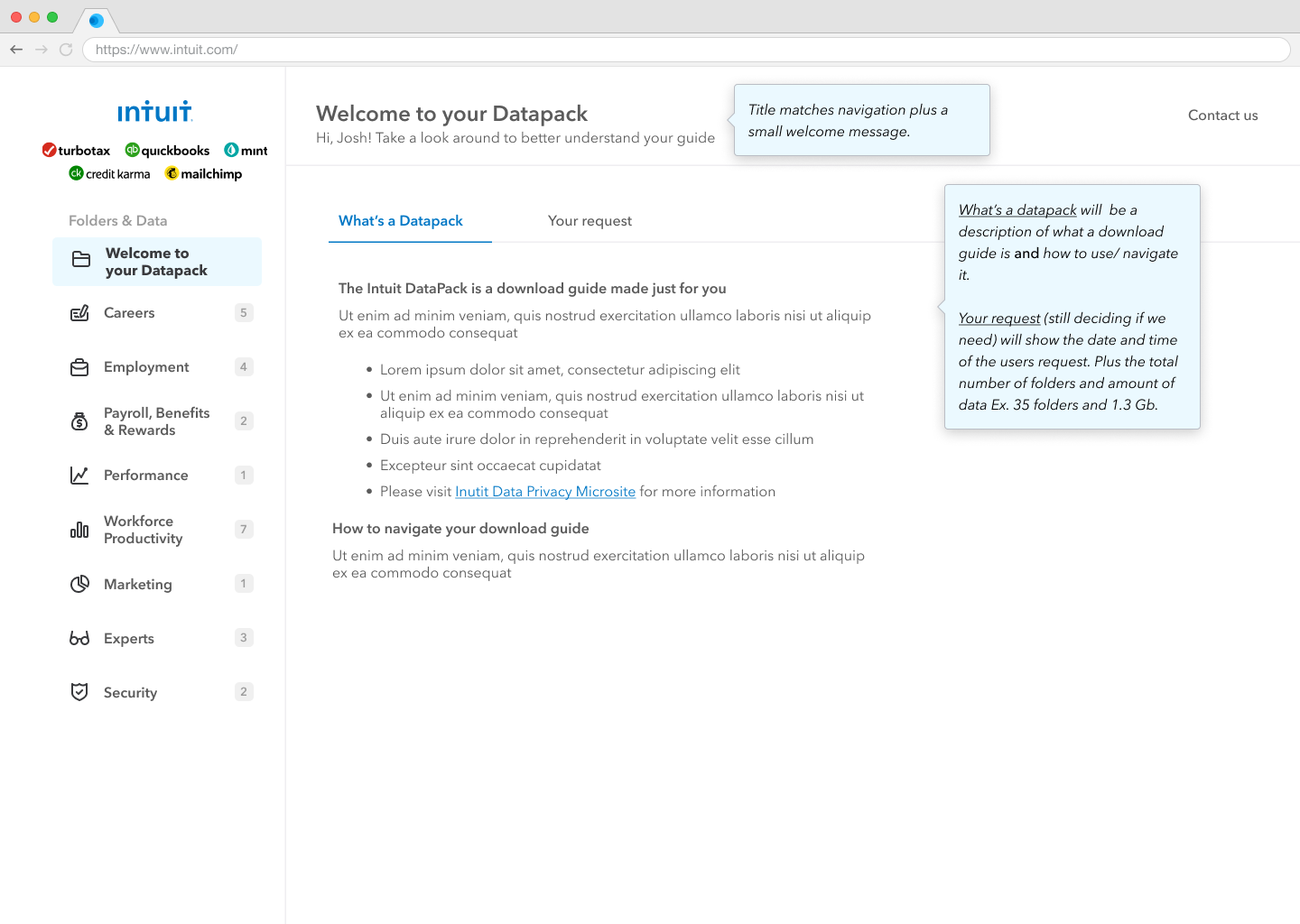
Email request data for workers
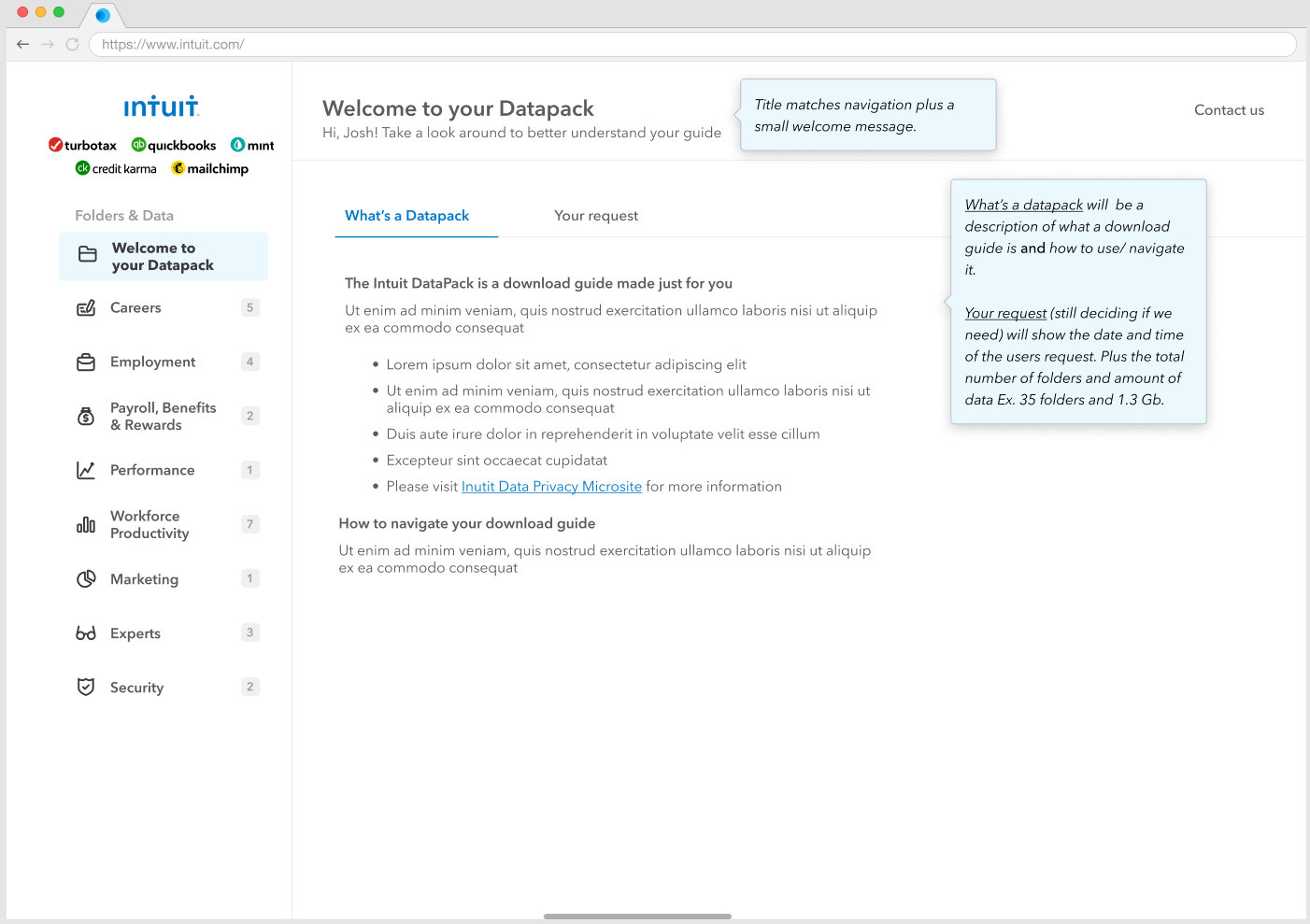
Download comes with guide
Location within careers
Data request through a profile log-in
No correction
Download does not come with guide
Location within jobs
Pain Points
No dedicated area in which a user is able to access their data
Email inquiry is difficult for non-auth users to verify their identity with us
There are 6 different personas to design for all of which can have different access points
Through SSO
Via the Privacy Microsite
Through Careers
Through their Privacy Statement
Persona
What is a persona?
Although personas have come under fire in more recent times. I believe they can still help serve a purpose. While it should be used as a supplementary research tool and not a heavily relied upon one. Personas help to not only create a vision of your ideal user but help to formulate needs, wants and frustrations. They are based on behaviors and motivations of real people we observe or data gathered from actual users encountered in ethnographic interviews. They help to maintain alignment with all members of a team on a website or digital project. They serve the purpose of helping to orient a project and can be used to help make informed decisions when user goals are called into question.
Ex-employee Joey
As we can see here the persona created is named Joe. Joe used to work as a software engineer but recently partnered with someone to open a startup. Because of this he wants to make sure that his information is correct when new clients might be looking into his professional background. When looking at his former employers website he is having a hard time finding what to do to make the data request.
Phase 2: Define
Journey Mapping
Future State
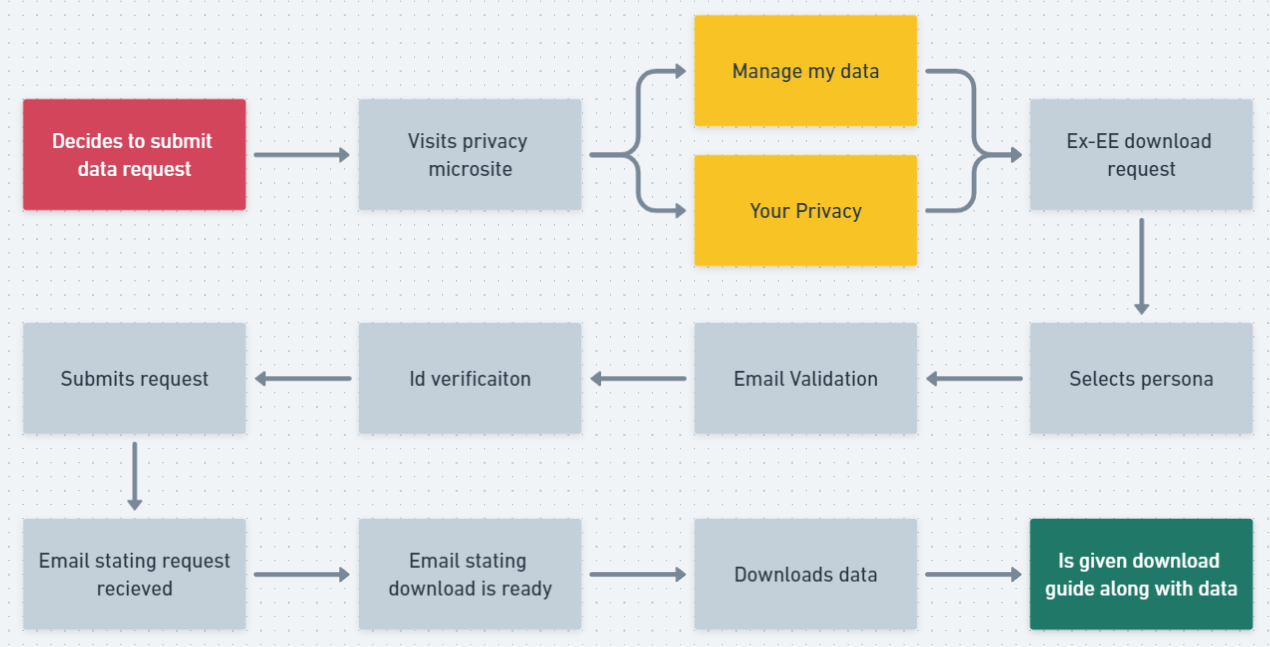
The customer journey maps gives us a visual perception on not only where the frustrations lie in their user journey, but also how they are reacting to their frustrations and what methods of resolve they try to accommodate to improve their own satisfaction. In this journey map, you can see how the user goes from unhappy and frustrated to understanding and happy once they go through the process of requesting their data.
Research Tools Used
Card sorting
Card sorting is a research tool used to assess or determine the way information is grouped, labeled, and organized within a site by allowing users to sort content topics into categories that make sense to them. Card sorting helps you understand what users expect of a site so you can provide a product that meets their needs. Creating structure in the content using information gained from card sorting promotes a smoother interaction between the user and the system.
In the image to the right you can see just that. For the download guide we ran into the issue of making the categories to complicated for the average user to understand. The problem here is that it didn’t seem that way to us because we worked with it daily. So we selected several current employees to go through the discription of the categories and gave them labels to choose from. From this we were abel to see a pattern that we could use for the download guide.
User Flow
Here you will see the ideal user flow created with the options that the user might incur along the path of making a data request.
Site Map
We’ve laid out the basic structure of what the current microsite layout is. It contains many loops, broken links and redundancies. It is because of this that the team has decided to make some adjustments on this site as well while we are adding a point of entry for the intake form.
Phase 3: Justify the Need
Target Audience & Basic Need
Who stands to benefit?
Candidates, applicants and those in the interview process
Ex-employees and ex-contingent workers
Current employees and contingent workers
Authorized agents
Behaviors
Are familiar with the current layout of the website besides authorized agents
All have a relationship with the company besides authorized agents
The opportunity
Redesign
Quickly we realized that the oportunity for us to make small adjustments to the privacy microsite was available. We took advantage of that as well as adding a streamlined intake form process for the user.
Phase 4: Design
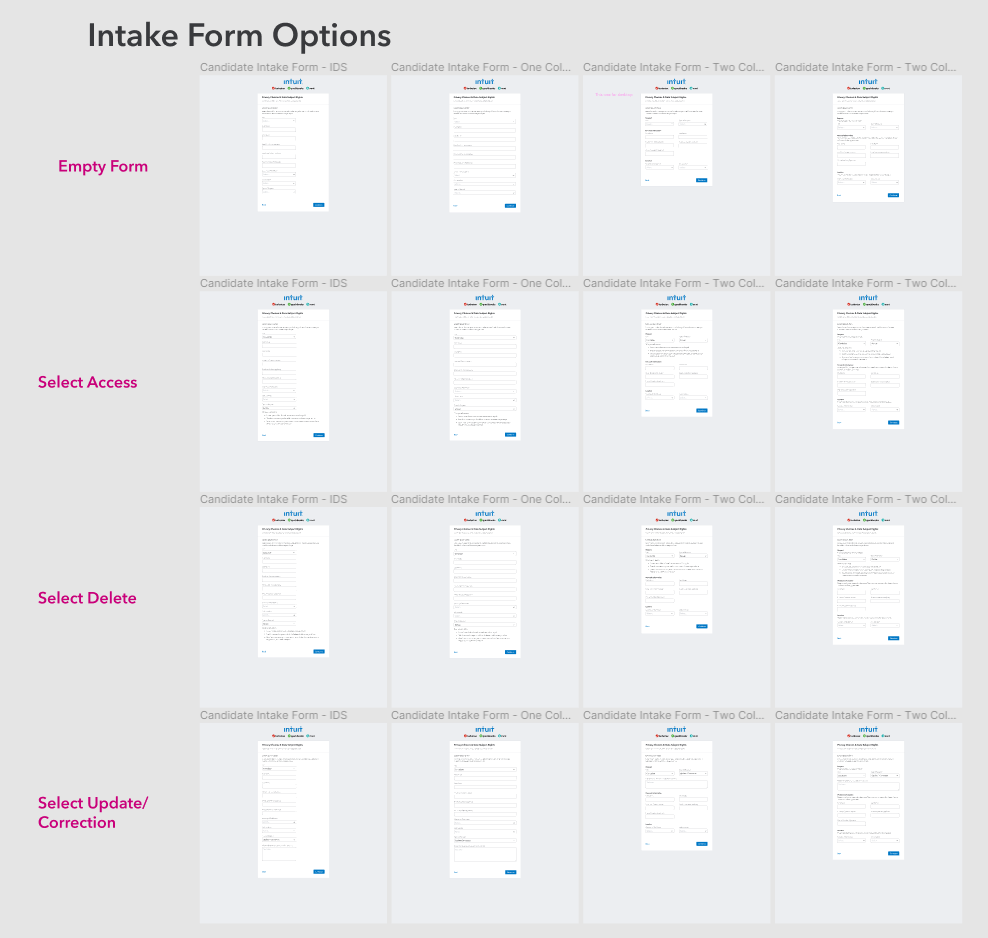
Lo-fidelity
Paper Prototype
Paper prototyping is essential to getting your ideas down on paper. It helps me speed up the design process by filtering out the bad ideas and the ones that just don’t quite fit. I try to brainstorm as quickly as possible. Then I take the one that works best forward.
Mid-Fidelity
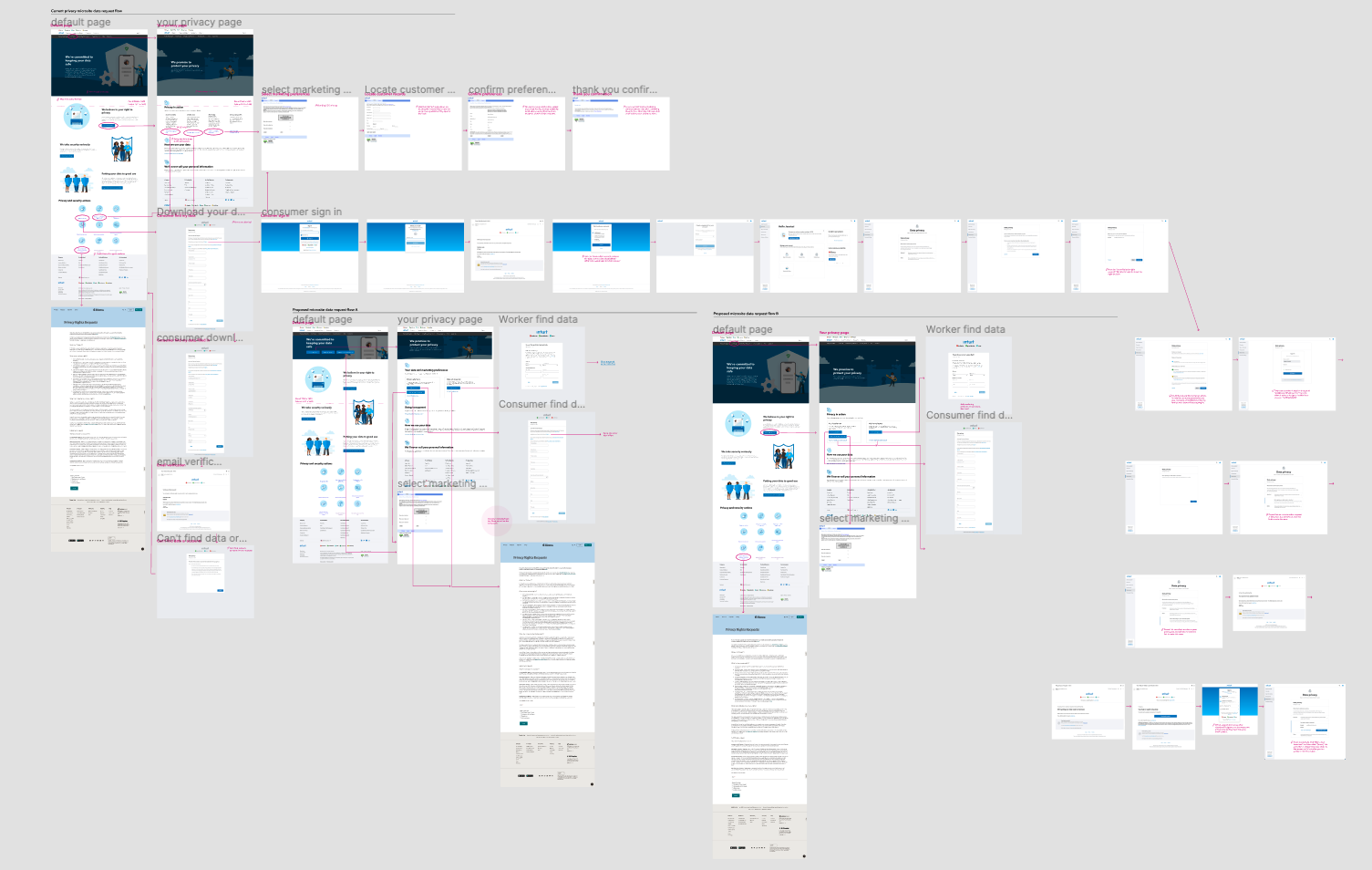
Wire Frame
Utilizing IDS
One great thing about having an established design system in place is how quickly you are able to make designs that work within the design ecosystem. I was able to focus designing using auto layout and plugging into it already established assets and icons when needed. All that needed to be done was search and find the right fit.
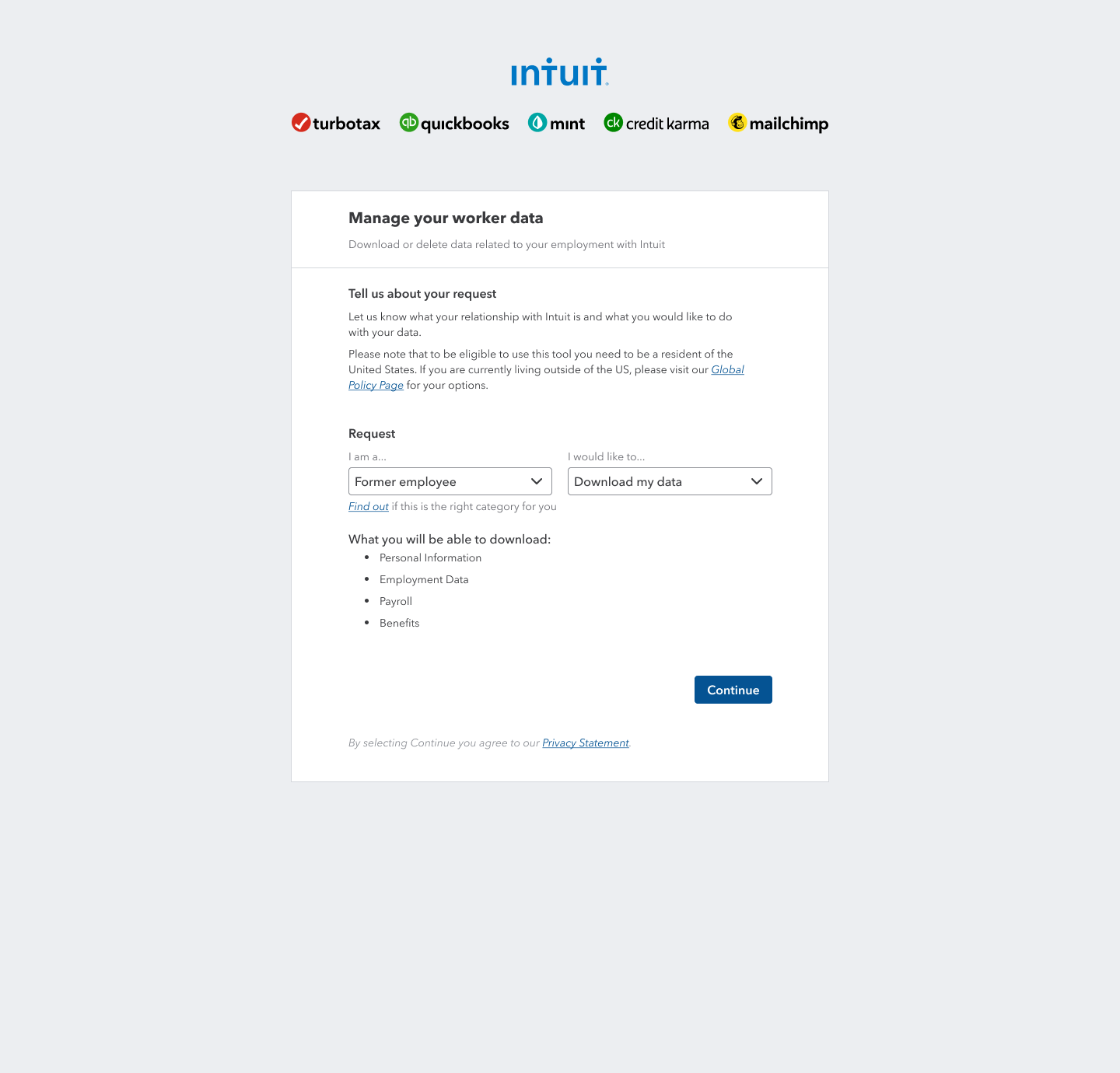
Phase 5: Hi-fidelity
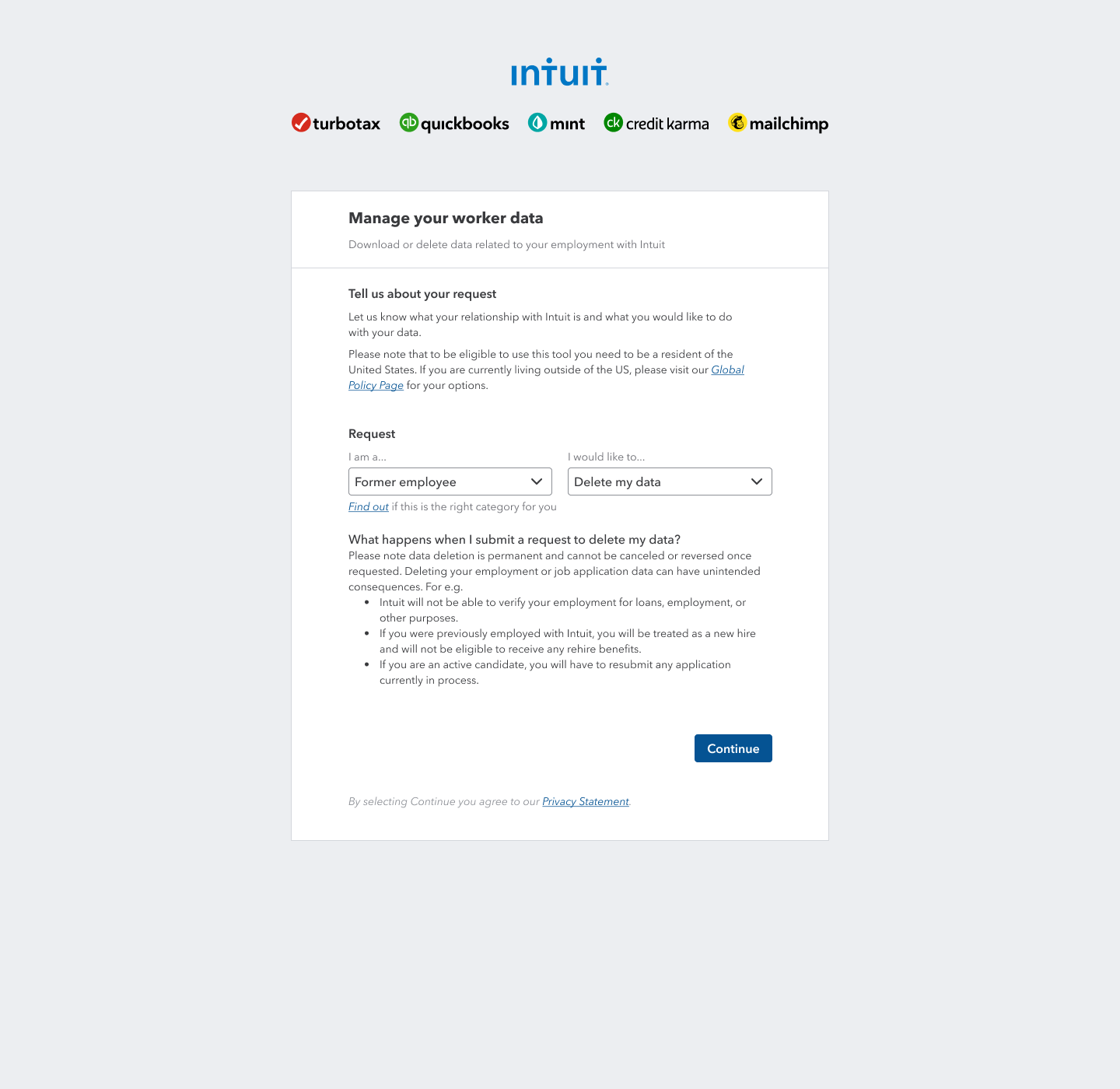
Final Iteration
Or check it out for yourself on the Intuit website.